Page History
Introduction
The JS7 - Try / -Catch Instruction is can be used for the error handling in a workflow. If any job runs in the try block and failed due to any reason the catch block will execute otherwise it will skip the catch block. If the catch block will also fail within a Try Instruction block fails then the jobs available from the Catch Instruction block will be executed. If an error does not occur in the Try Instruction block then the jobs in the Catch Instruction block are skipped. If a job in a Catch Instruction block also fails then the order will be considered as to have failed. The folder 04_ErrorHandling contains the example for the try-catch. The four workflows are available with the different use cases for the try-catch:Nested try/catch blocks can be used for more complex error handling.
Workflow
The jsTryCatch workflow demonstrates the use of Try/Catch Instruction blocks for error handling. In this example, the job job2_b in the Try Instruction block generates a random number. If an even value is generated then an error does not occur and error handling with the Catch Instruction block is not applied. If an odd value is generated then the jobs in the Catch Instruction block will be executed. You might have to run this workflow a number of times to demonstrate the different error handling behavior caused by the random numbersThe jsTryCatch workflow is used for error handling when the execution of the job in the try block will fail the catch will execute and try to complete the order successfully. If the catch will execute and fail then the order is considered as failed. In the example, if the try block generates an odd no then the catch block will execute and try to create an even number to complete the workflow. If the catch block fails to create an even number, the order will fail and end the execution.
To execute the workflow in the folder 04_ErrorHandling ErrorHandling folder please follow the steps described below steps:
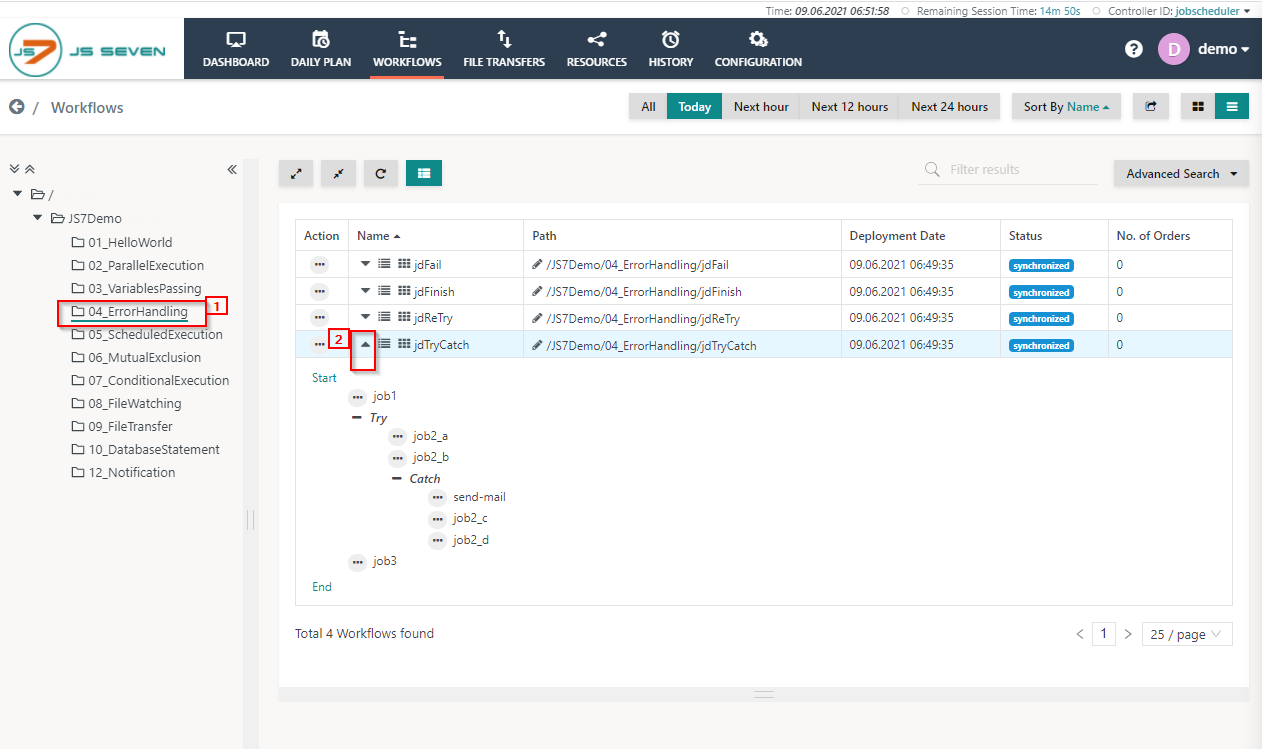
- Click on the folder the 04_ErrorHandling from the and expand any of the workflows. Here I am using ErrorHandling folder and expand the jsTryCatch workflow.
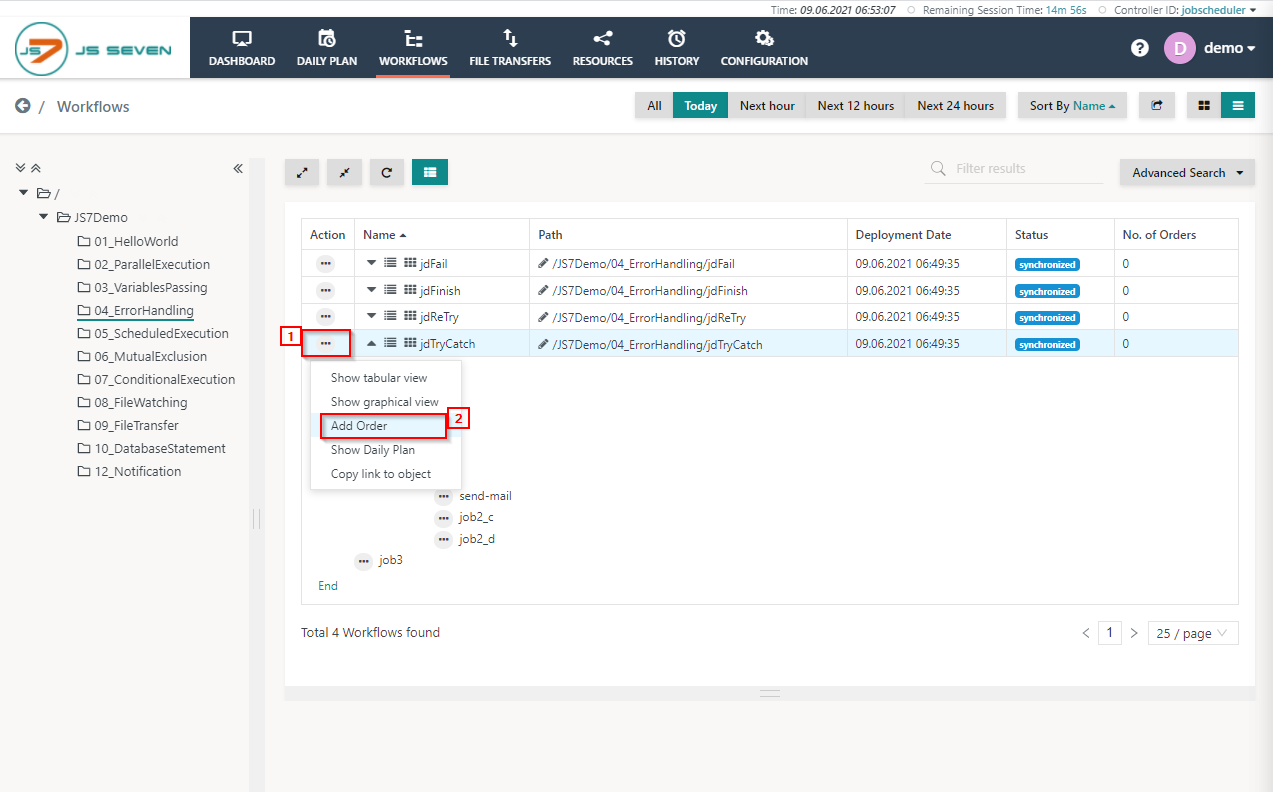
- To add the an order in to the workflow . Click on click the action menu of the workflow and click on use Add orderOrder button from the drop-down menu.
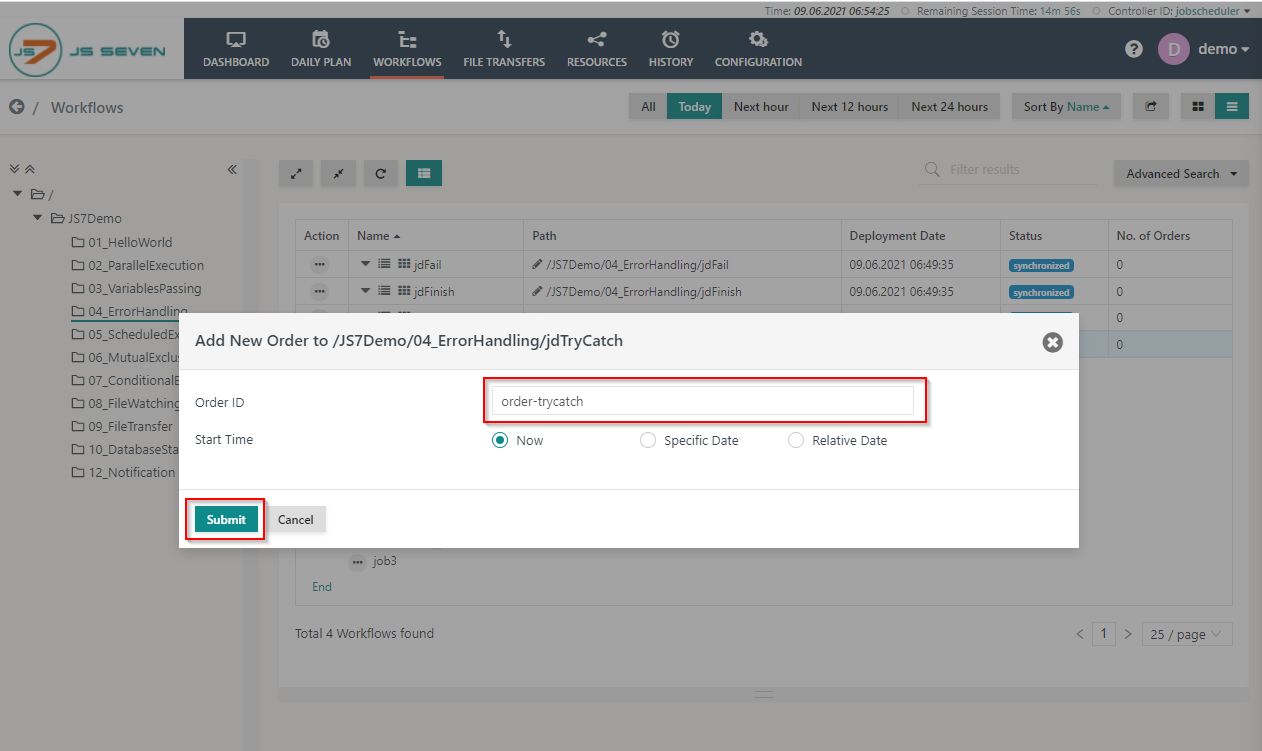
- On clicking the When clicking Add Order. A a popup window will appear.
- You can add the an Order ID or leave the Order Id ID value blank empty, it will take the then use a default Order Id to process the OrderID. Click on the Submit button to add the Order.
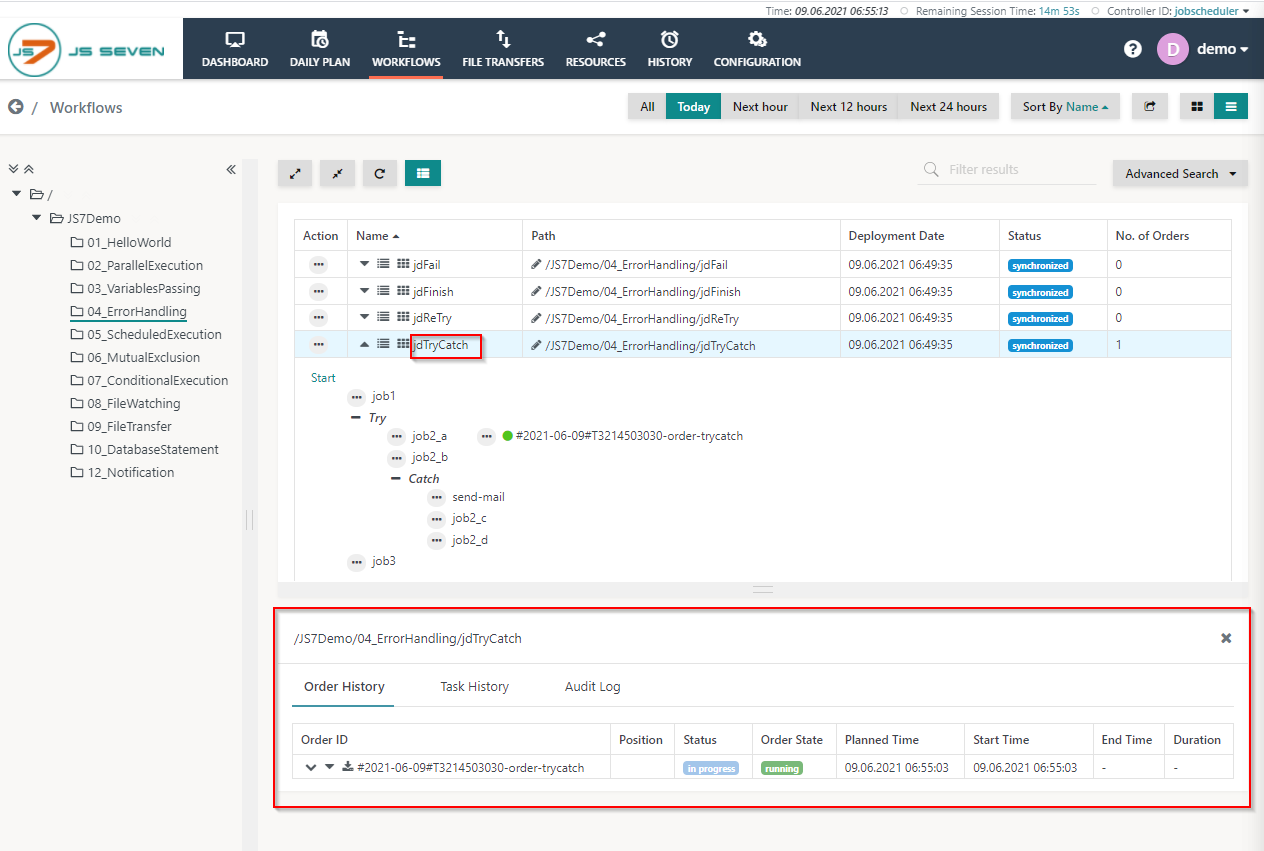
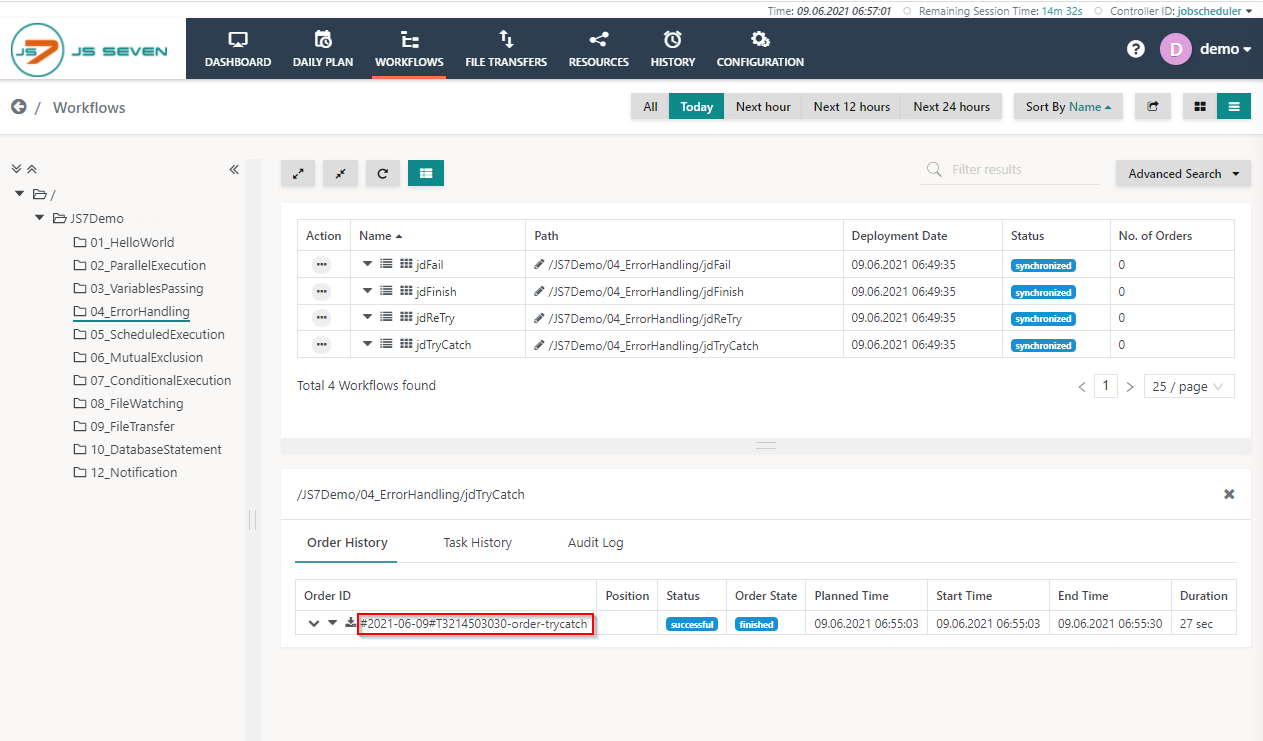
- To check the status of the Order order click on the Workflow name with this new Order history panel will appear. name of the workflow. This will make the Order History panel appear.
- From the Order history History panel , you can see verify that the Order order is successful and finished or has failed - depending on random number generation errors. Click on the Order ID to open the detail logs of executionsee log output created by jobs executed for this order.
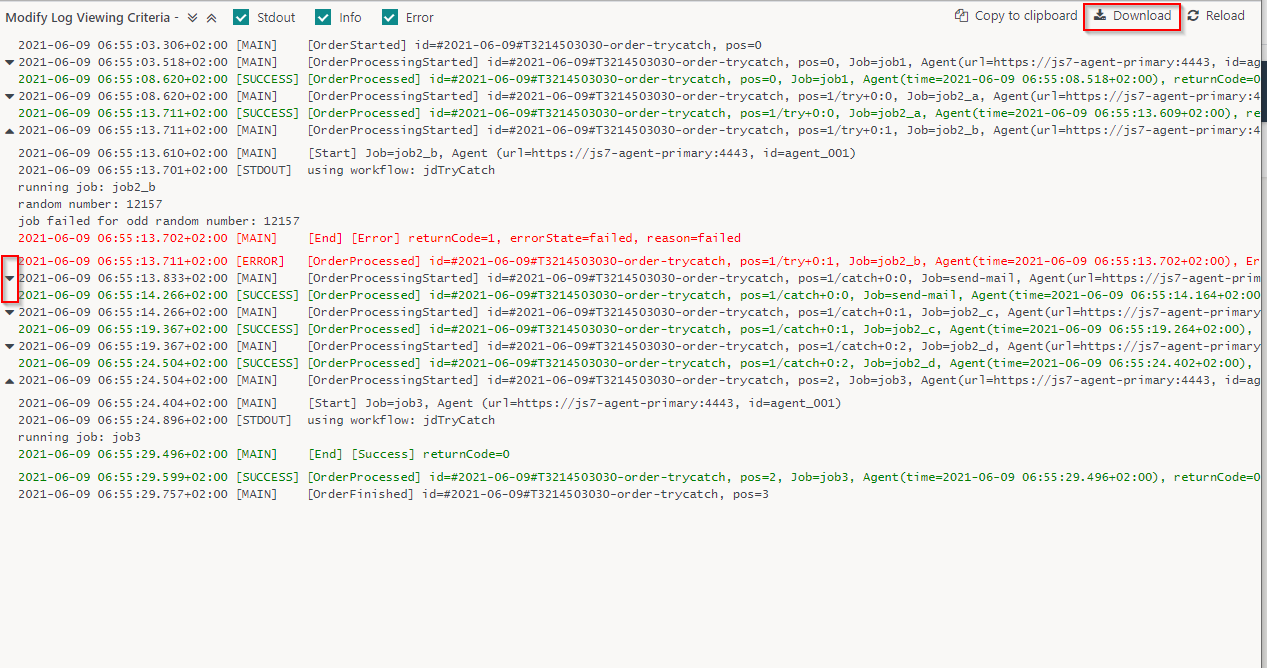
- A log view window will open and the order log will be displayed. The order This log contains log output to stdout/stderr from all jobs executed by the order.
- You can download the log file by clicking the Download button from in the upper right-hand corner of the log view window. Also, you can expand and collapse the individual job output using the arrow button from the left chevron icons in the upper left-hand corner of the log view window.