Page History
...
The jsTryCatch workflow demonstrates the use of Try/Catch Instruction blocks for error handling. In this example the job job2_b in the Try Instruction block generates a random number. If an even value is generated then no error occurs and no error handling with the Catch Instruction block occursis applied. If an odd value is generated then the jobs in the Catch Instruction block will be executed. You might have to run this workflow a number of times to find different behavior with errors being caused by random numbers.
To execute the workflow in the folder 04_ErrorHandling ErrorHandling folder please follow the below steps:
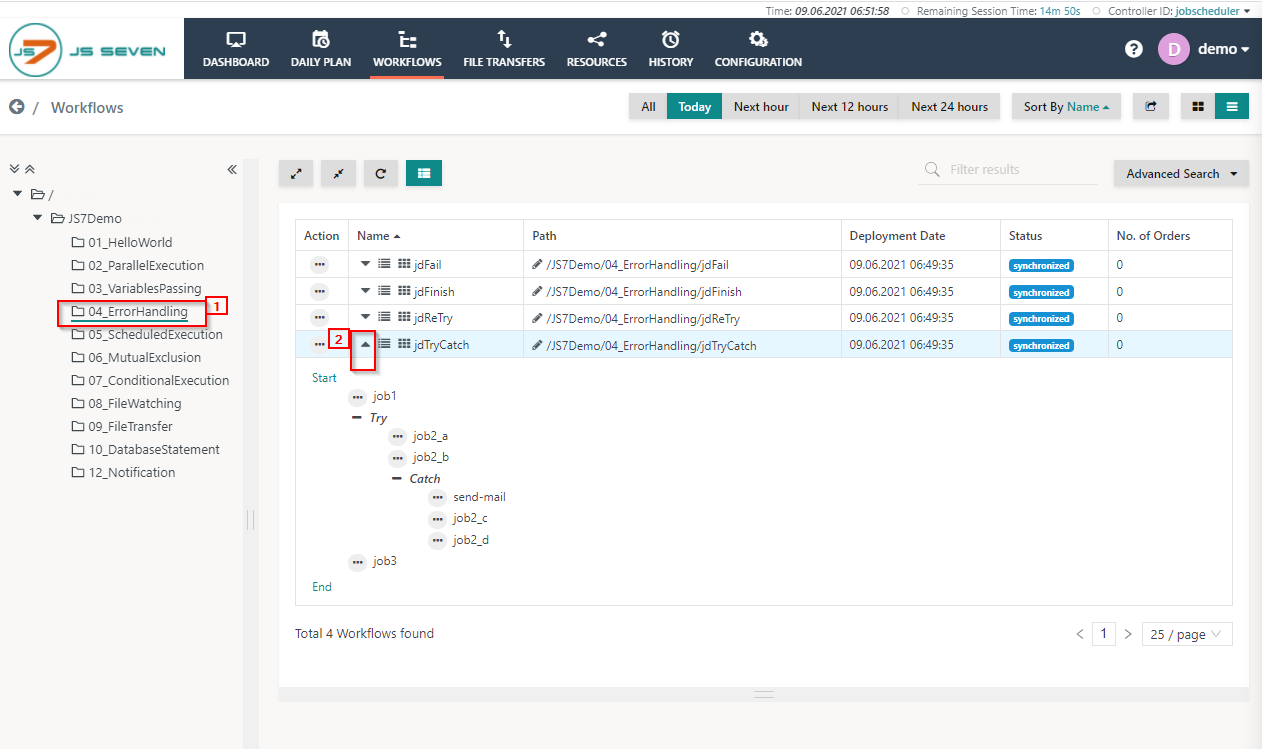
- Click the folder the 04_ErrorHandling folder and expand the jsTryCatch workflow.
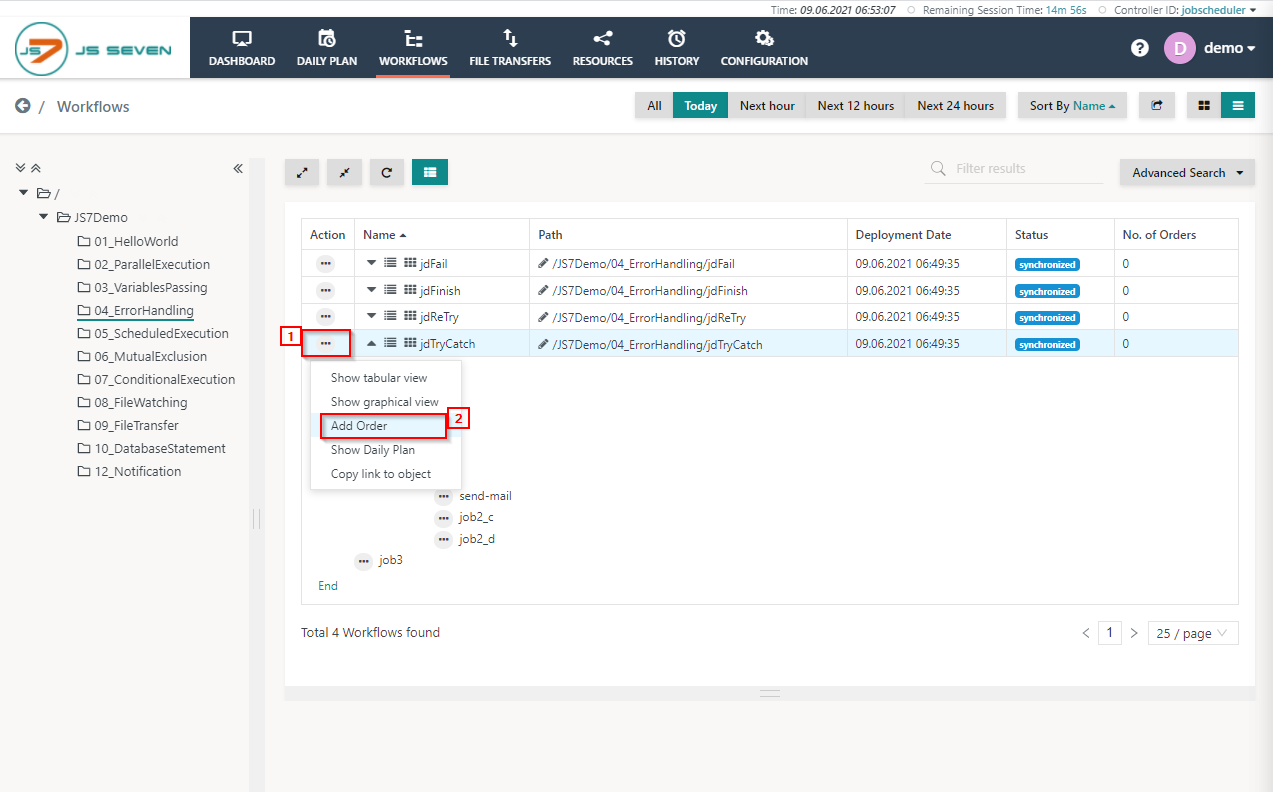
- To add an order to the workflow click the action menu of the workflow and use Add Order from the drop-down menu.
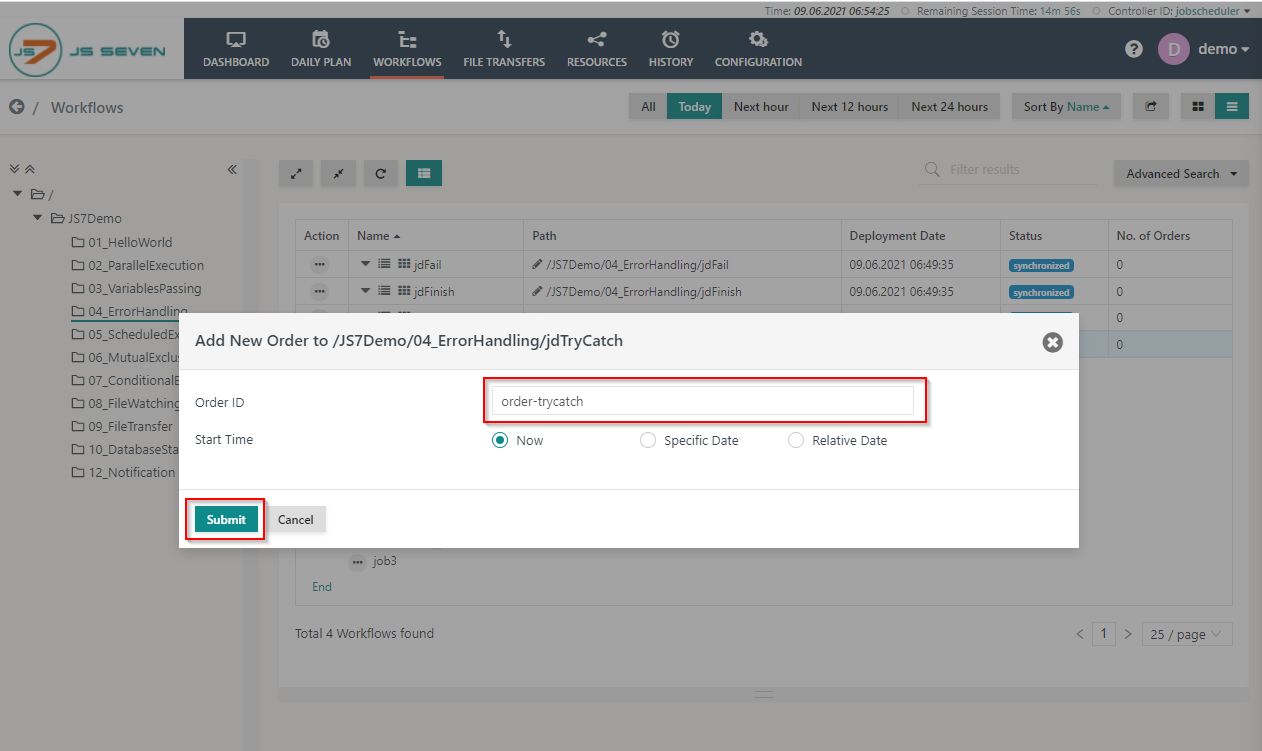
- When clicking Add Order a popup window will appear.
- You can add an Order ID or leave the Order ID value empty, it will then use a default Order ID. Click the Submit button.
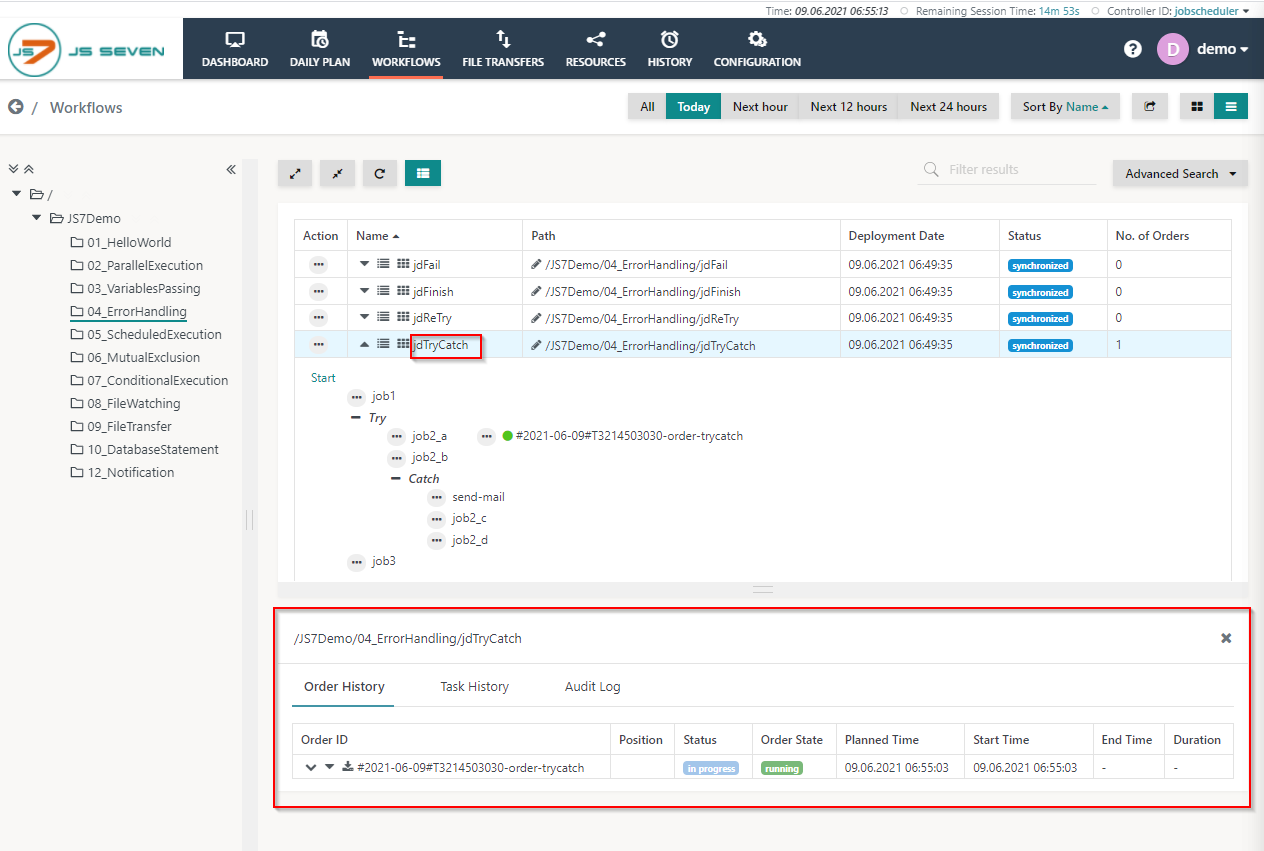
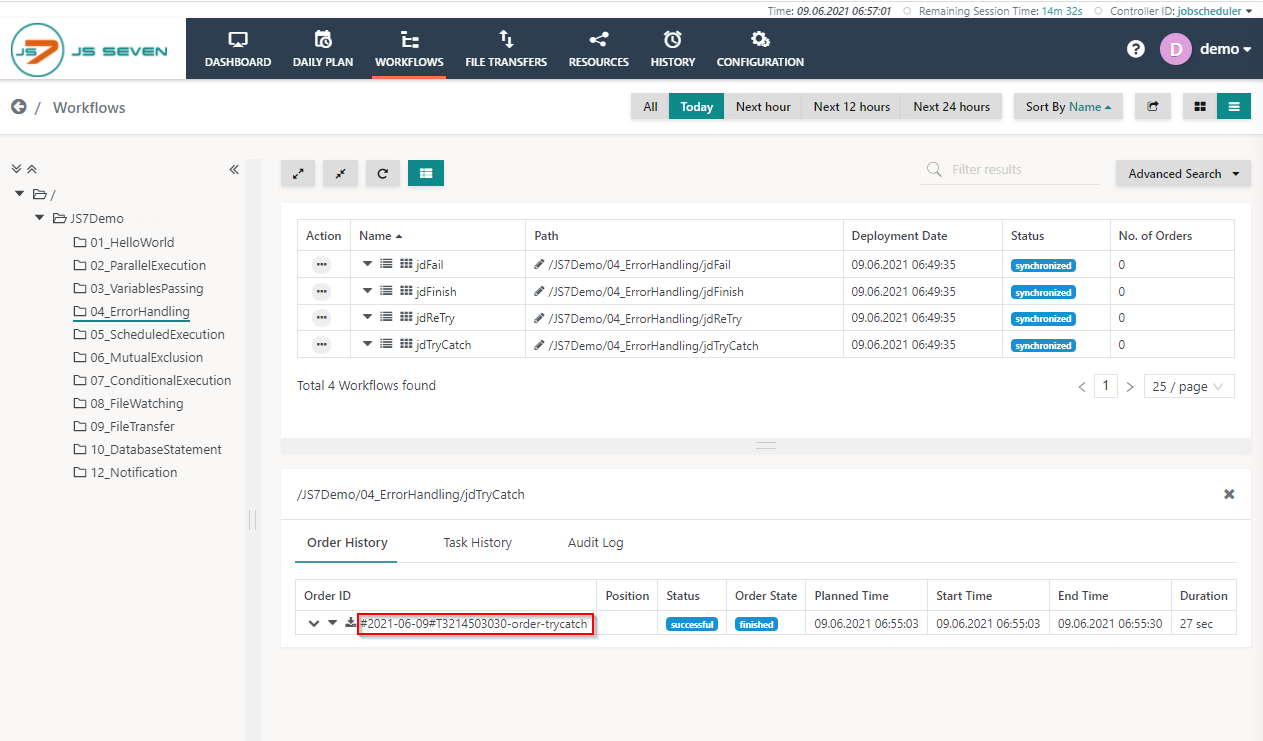
- To check the status of the order click the name of the workflow. This will make the Order History panel appear.
- From the Order History panel you can verify that the order is successful or failed - depending on random numbers generating errors. Click the Order ID to see log output created by jobs executed for this order.
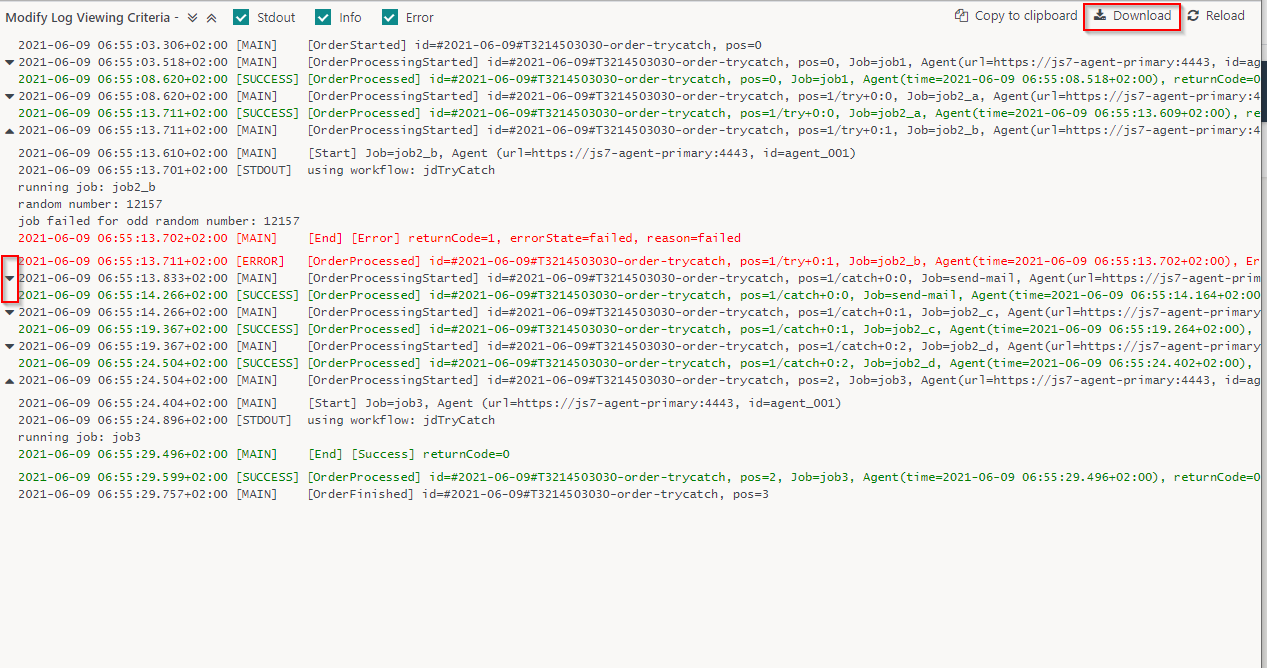
- A log view window will open and the order log will be displayed. This log contains output to stdout/stderr from all jobs executed by the order.
- You can download the log file by clicking the Download button from the upper right corner of the log view window. Also, you can expand and collapse the individual job output using the chevron icons from the left upper corner of the log view window.
...