Page History
...
The JS7 Product Knowledge Base includes a larger set of examples that are explained with the respective articles and in a number of articles and JS7 - How To sections.
Examples are offered for download in the following formats:
- As .json files for upload to individual to individual scheduling objects such as workflows and calendars that which are managed from the JOC Cockpit's Configuration view..
- As .zip archives for import from JOC Cockpit's Configuration view.
- Find instructions from Instructions are provided in the JS7 - How to import .zip and .tar.gz examples article.
Upload of .json Files
Assume Consider the following .json sample file of a Job Resource and which is available for download: Global-Variables.jobresource.json
- The sample file implements a number of global environment variables that which can be assigned to workflows and jobs , - for details see JS7 - Job Resources.
- File names indicate the object type: .jobresource.json, .workflow.json, .calendar.json, .schedule.json etc.
- Files include the JSON representation of scheduling objects which is the storage format of for objects in JS7.
The proceeding for upload procedure is the same for any all object typetypes.
Proceeding for Upload
Step 1: Create a new corresponding object
...
In a next step a popup window appears that asks for the object name like this:
- Enter an object name at of your will choice (within the scope of JS7 - Object Naming Rules).
- Apart from use of spaces most Unicode characters can be used.
...
- You can select a file from the Choose Files for Upload button and you can drag & drop files.
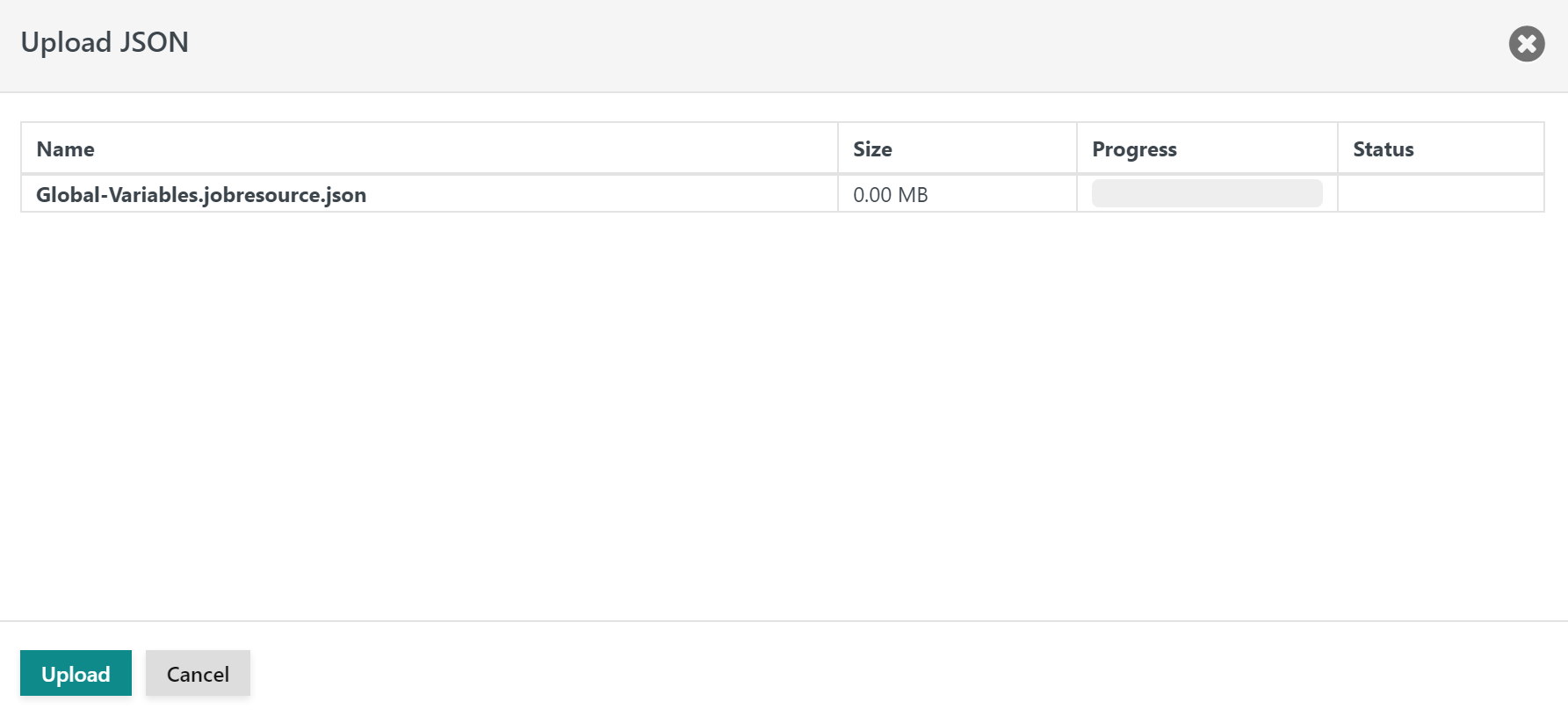
- With the file being selected the screen looks will look like this:
When clicking the Upload button the object on your screen is will be replaced by the contents of the uploaded file.
...
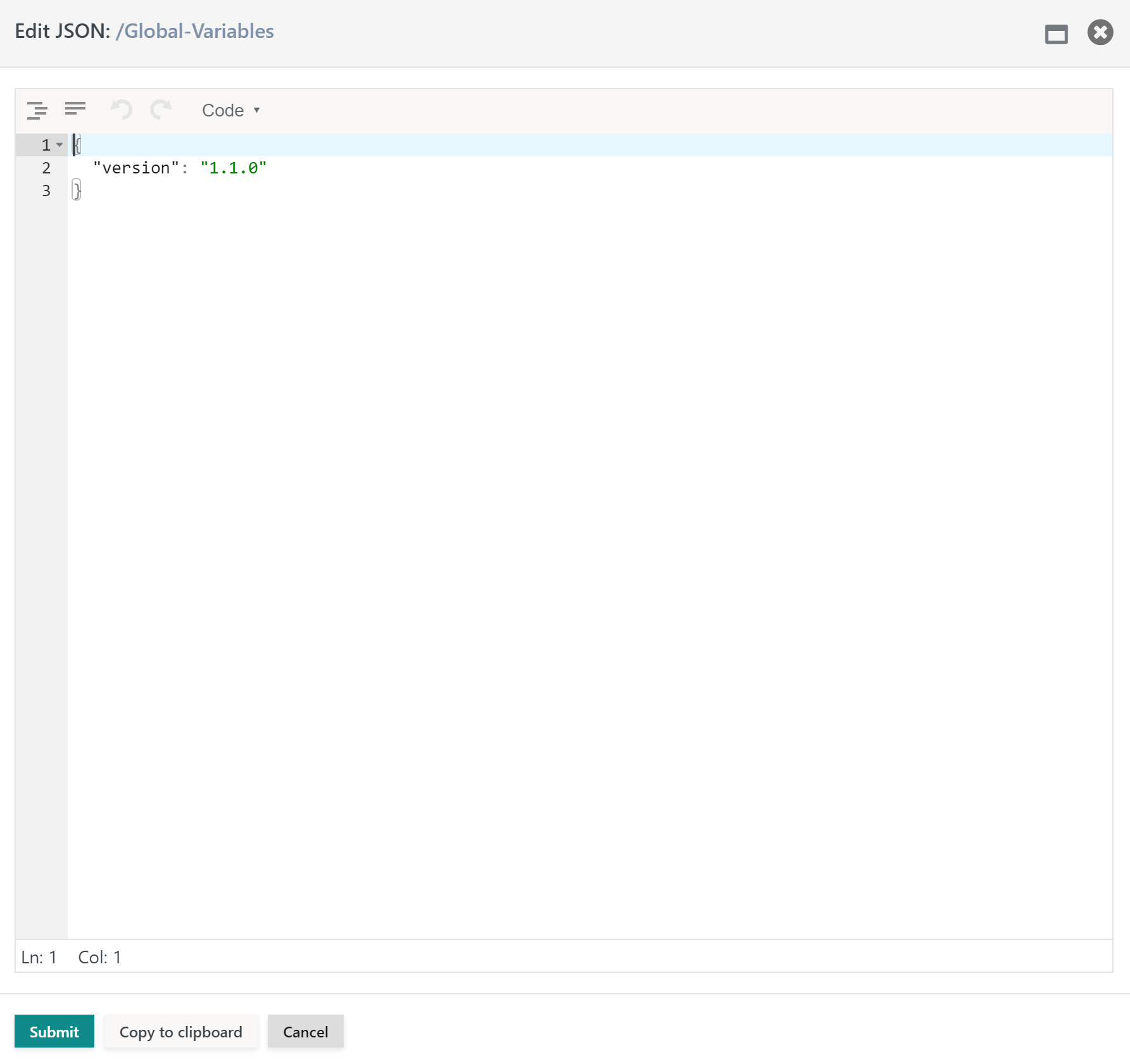
Subsequently a popup window is displayed for the JSON representation of the empty object like this:
Paste into this window the contents of the download file into this window.
- You can open .json files with any text editor and paste to your clipboard.
- After pasting the popup window should look like this:
...
After clicking the Submit button you should find the object being has been updated and is visible as explained with described in Step 3 of the previous chaptersection.